注意: 本函数在手机模版状态下可能无效
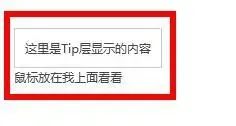
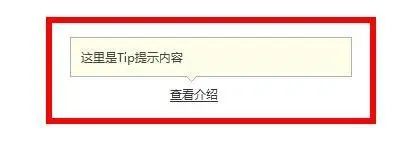
首先看一下图示:

就像上面两张图中的悬浮提示信息,带有漂亮的箭头。
接下来我们分步骤的来讲解!
一、触发该浮动Tip的JS函数:showMenu();
static\js\common.js文件872行,就是这个函数的定义。这段函数你看不懂没关系,会使用就行了,下面我们来讲解如何使用。
二、showMenu()的使用方法:
上面降到的这个函数定义的JS文件,它在DZ的核心JS中,所以我们使用的时候不必重新载入文件,因为系统已经早帮你加载过了,所以直接使用就可以,但是前提条件是必须在DZ系统中,比如DZ的任何页面模版文件中,插件、单页的模版文件中等等(点击查看怎么制作Discuz!单页),超出DZ系统意外,就不能使用了。
首先,得明确,这个效果必须由两部分组成:
1、显示层(直接在模版中显示的内容,鼠标移动上去后触发该浮动层);
2、隐藏悬浮层(这个默认是隐藏的,不显示的,只有鼠标放在显示层上,才会触发显示)。
所以,我们分别建立两个组成部分。
- <p>
- <div id="test" onmouseover="showMenu({'ctrlid':this.id, 'pos':'12'});">鼠标放在我上面看看</div>
- </p>
- <p>
- <div id="test_menu" style="display:none; border:1px solid #CCC; padding:10px;">这里是Tip提示内容</div>
- </p>
效果如下图:

当鼠标放在文字上时,悬浮层激活,显示出来。 需要注意的是: 必须给第一个显示的区域加入ID,用来标识,并且一个页面中的ID不能有重名;第二个区域也必须加入ID,但是第二个区域的ID不能随便定义,必须是第一个区域的ID名字_menu;比如:第一个ID叫test,第二个区域的ID就必须是test_menu 还有,第一个区域的onmouseover表示鼠标放上去的行为动作,如果要变成鼠标点击后才触发,那就改成onclick; showMenu({'ctrlid':this.id, 'pos':'12!'}); 里面的参数,第一个就表示当前ID,第二个参数是弹出浮动层的位置,位置分别有1,2,3,4几个点,互相排列组合,想象有一个正方形,1表示左上角,2表示右上角,3表示右下角,4表示左下角,顺时针方向转动的。 所以,位置这个参数根据自己需要随意排列组合,比如12,21,13,23等等
上面讲的是函数的基础功能,下面我们开始细化讲解,将悬浮美化,带箭头。 三、带箭头的悬浮Tip - <div id="test" onmouseover="showMenu({'ctrlid':this.id, 'pos':'12'});" style="width:100px; margin:auto;">
- <span><a href="javascript:;">{lang drc_qqgroup:main_viewintro}</a></span>
- </div>
- <div id="test_menu" class="tip tip_4" style="display: none;">
- <div class="tip_horn"></div>
- <div class="tip_c">
- <p>这里是Tip提示内容</p>
- </div>
- </div>

看上面图片效果,也许弹出层的位置和箭头的位置并不是我们理想的位置,可以调节<div id="test_menu" class="tip tip_4" style="display: none;">和 <div class="tip_horn"></div>这两个层的CSS样式,左边加入距离就可以微调,比如:
- <div id="test_menu" class="tip tip_4" style="display: none; margin-left:-100px;">

看上面图片,悬浮弹出的位置是不是向左微移了一点,这里的margin-left:-100px;就是说向左移动100像素
同理,箭头要向右移动,如下:<div class="tip_horn" style="margin-left:110px;"></div>

如上图,箭头已经右移了110个像素。 另外,如果要修改弹出浮动层的宽度,高度,也可以在那个区域加入CSS,定义宽度,高度值。
|  |友链申请|Archiver|手机版|小黑屋|游芯沙盒
( 陕ICP备11006283号-1 )
|友链申请|Archiver|手机版|小黑屋|游芯沙盒
( 陕ICP备11006283号-1 )